Since 2015 mobile-friendliness has been a ranking signal, and after 2018 mobile-first indexing has been the default.
Now, coming in mid-June 2021, the Page Experience update will cite mobile-friendliness as a key signal.
In This Article:
- Mobile-Friendliness as a Key Ranking Signal
- How is Mobile Experience Quantified?
- How to Test If Your Site is Mobile-Friendly?
- How Can I Improve My Mobile Experience?
Mobile-Friendliness as a Key Ranking Signal
Mobile-friendliness looks at how easy websites are to use and navigate on mobile devices, including the readability of content, where elements are located, and whether links are accessible.
Google wants to deliver the best results for each searcher. By crawling a website through a mobile lens they can ensure a positive mobile user experience.
If a site contains information relevant for a user browsing on a mobile phone but is not mobile-friendly, search results could be hindered.
This may carry even more weight with the Page Experience Update coming in mid-June ahead of the Core Web Vitals update in August.
How is Mobile Experience Quantified?
In short, Core Web Vitals; which consist of Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shifts (CLS).
These vitals help quantify the user's experience because they consist of metrics that record the real user experience.
- Largest Contentful Paint (LCP) - Measures when the largest element of the page gets painted onto the browser.
- First Input Delay (FID) - Measures how quickly users are able to interact with content on the page.
- Cumulative Layout Shifts (CLS) - Measures unexpected layout shifts.
In addition to the existing UX signals, Google weighs additional key page experience signals that allow a holistic assessment of a website's user experience.
How to Test If Your Site is Mobile-Friendly?
You can use a couple of Google tools to test your website.
Mobile-Friendly Test
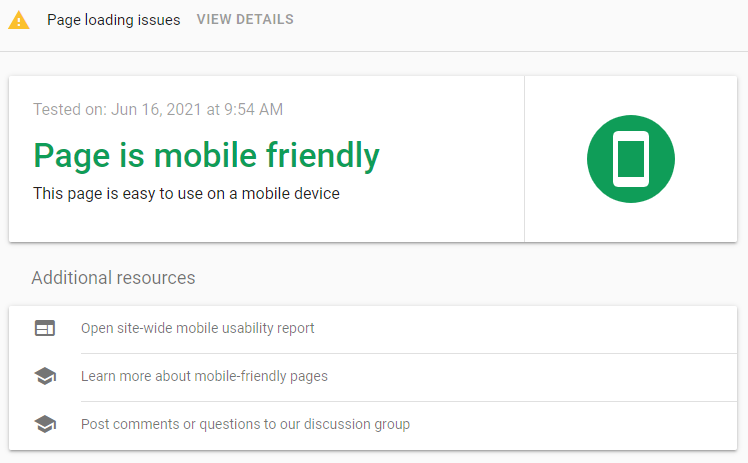
Google's Mobile-Friendly Test will tell you if your site is mobile-friendly from Google's perspective, and it will also give you feedback and instructions on how to repair and/or improve it.

Google Search Console
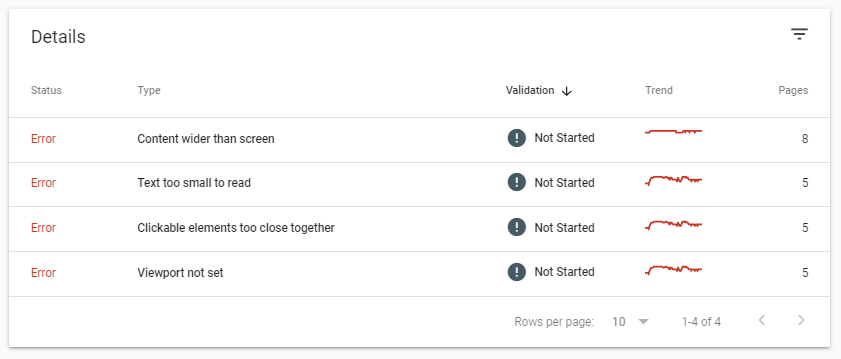
The Mobile Usability Report is located within the new Page Experience report in Google Search Console. This report shows which pages have usability issues when viewed on mobile.

Possible issues include:
- Viewport not set to "device-width" - This means that your page does not have a defined viewpoint property. This property tells browsers how to scale the page to fit different screen sizes.
- Content wider than screen - If any horizontal scrolling is needed to view your page you will receive an error for this. This can happen when pages are set to absolute value through CSS and are not friendly to mobile users.
- Clickable elements too close together - When touchable elements, like buttons or in-text links, are too close together in the approximation that mobile users will not be able to tap them without also touching other elements.
- Text too small to read - The font size on the page is not very legible as-is, meaning; a user might have to use a pinch or zoom-in feature to read your page comfortably.
- Uses incompatible plugins - This means that your page uses plugins not compatible with most mobile browsers.
Within GSC, you can validate any of these issues you have fixed and tell Google to recrawl your site.
PageSpeed Insights
Google PageSpeed Insights provides reports on how your page performs on mobile anbd desktop devices. The report includes Core Web Vitals and the diagnostics and opportunities pulled from the data.
How Can I Improve My Mobile Experience?
Before testing or creating a website, keep these 5 mobile UX best practices in mind.
1) Create An Accessible Navigation
Keep your navigation accessible, clear, and concise to not confuse your audience and create a bad mobile user experience. Like your desktop navigation, your mobile version should only include your site's most important pages.
Learn more about UX navigation best practices through Seer's UX Checklist Series.
2) Readability Is Crucial
Font size and typeface should be at the top of your mind. Mobile devices present a smaller UI, which can make it challenging to fit paragraphs of information. Don't make the mistake of making your font size smaller to fit on a certain page. If your text is too small, an error will be returned in the Mobility Usability report within GSC.
3) Let Elements Breath
Padding can be your friend. Whether we are talking about text, images, or buttons, any element that is placed too close to another element is bad for the user's mobile experience. Give different page elements to space they need to be interpreted, understandable, and interactive (if need be).
4) Buttons Need to be Finger-Friendly
Often the most action touchpoints of your site; your call-to-action buttons must be mobile-friendly. The spacing of your buttons from other elements is not only vital but the size of your buttons plays a crucial role as well. MIT’s Touch Lab measured finger surface area used to touch screens and determined a button must be at least 37px x 37px to be touchable for a majority of people.
Learn more about designing the best buttons for your users through Seer's UX Checklist Series: Button Design.
5) Keep Things Consistent
Your desktop site should reflect your mobile site or visa-versa. It can be confusing to a user if each version of your site gives them very different experiences. Stay consistent with your design language and brand message.
To Learn More…
If you are interested in more information regarding the Page Experience Update check out these posts:
- Seer POVs: Page Experience as a Ranking Factor
- Guide: 6 Page Experience Dos & Donts
- Webinar: The Future of Digital is at the Intersection of UX and SEO