Hotjar has incredible functionality, with tons of ways to get to know the people who are using your website better.
In this post, we'll help you get a Hotjar account set up to optimize your pages for conversion, while gleaning insights into the behavior of your most important users.
- What is Hotjar?
- Hotjar Capabilities
- Case Study
What is Hotjar?
Purpose
To provide background information on how Hotjar can be used to increase admissions and improve the website experience.
Background
Hotjar is a website visualization software that let's us gain insights from:
- Heatmaps
- Visitor recordings
- Conversion funnel reports
- Form analysis
- Feedback polls
- Surveys
[TIP] Hotjar analytics provide the data-driven basis for our recommendations to improve conversion rates and website user experience.
Account Creation
You can sign up for a free account at www.hotjar.com.
Here's the reference for Hotjar plans.
User permission options:
- Read access: View reports only
- Read & write access: Allows user to make adjustments
- Admin access: Do more account setup such as managing users, add/deleting sites
Installing Hotjar
Hotjar can be installed simply via Google Tag Manager or any modern tag management system. You will need the Site ID, which should be right on the dashboard when you log into the new account.
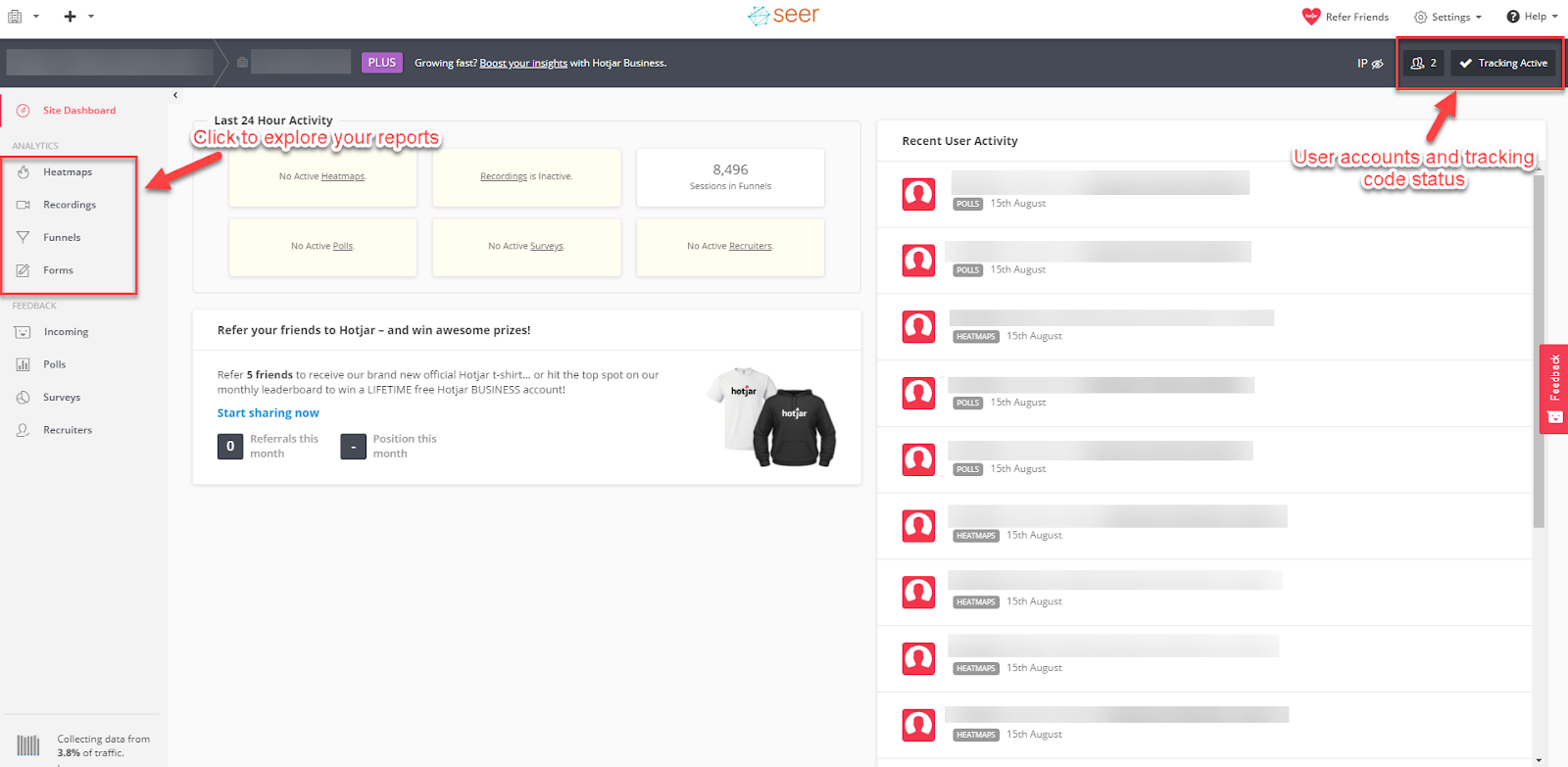
When you log into the Hotjar interface, you land on a dashboard:

- On the left navigation, you can click to explore the various reports that are running, including heatmaps and recordings.
- At the top right of the screen, you will find an indicator showing that your IP address is blocked and tracking is active.
- If your IP address is not blocked or tracking is not active, Seer should be alerted as soon as possible. Recent user activity is shown on the right side of the screen, with the ability to click directly into specific reports.
Hotjar Capabilities
Heatmaps
Why heatmaps matter to your business
Heatmaps show a variety of insights into user behavior on your site. They show what areas of your pages are getting lots of attention, and which are getting less. By showing where people are clicking, scrolling, tapping, and hovering, they display user behavior in a way you wouldn’t have otherwise seen.
Setting Up: Heatmaps
- Hotjar heatmap documentation
- Baseline: Home page, main conversion page(s)
- Select the pages for heatmaps based on pages identified from prior analysis or high-impact pages. Some examples may be:
- Home page
- Pages with conversion forms
- Pages that are higher or lower than average likely part of a conversion
- Pages with higher bounce rates than expected
- Pages with lower bounce rate than expected
- Check Google Analytics to get a sense of how much traffic hits that page in an average day; depending on the amount of traffic, be aware that sampling comes into play. If your pageviews are particularly high compared to the plan allotment, you may want to upgrade to get a more substantial sample size, which will increase the accuracy of the data.
- Match type in matching the URL. Consider if you want to capture variations with or without parameters and write the match rules as applies.
- Analysis guidance: 8 heatmap tests that reveal visitor behavior
Navigating to your heatmaps

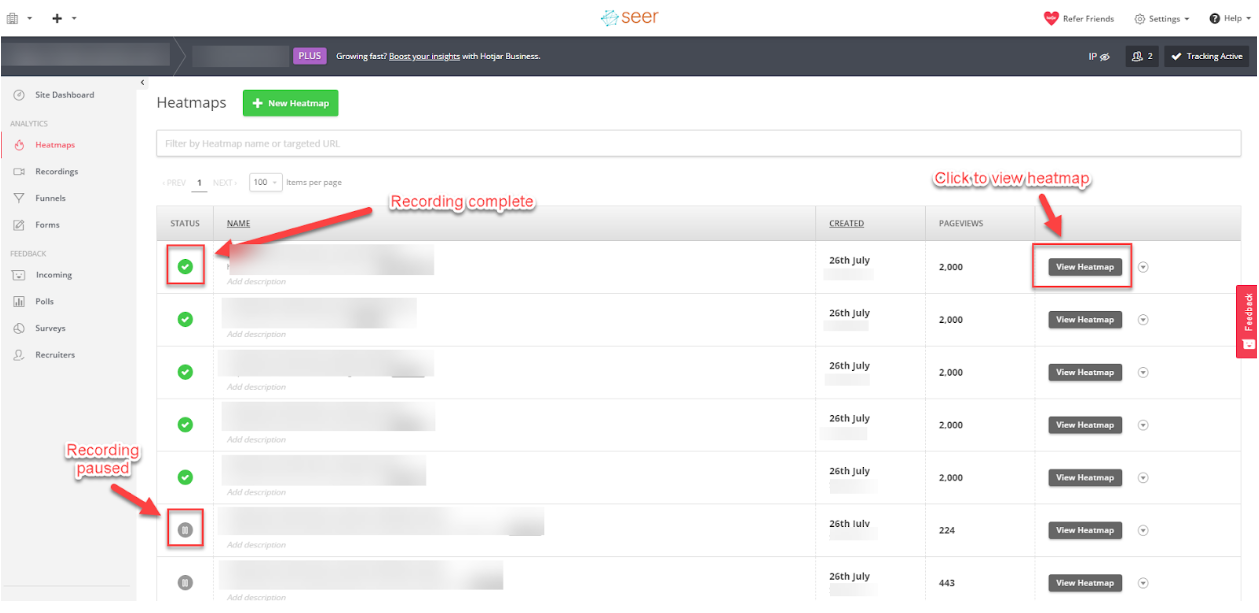
Heatmaps let you visually see how users are interacting with the site. Before viewing a heatmap, you will see the heatmaps dashboard, which displays all of the heatmaps that are currently recording, paused, or finished recording. Currently, we are tracking two pages.
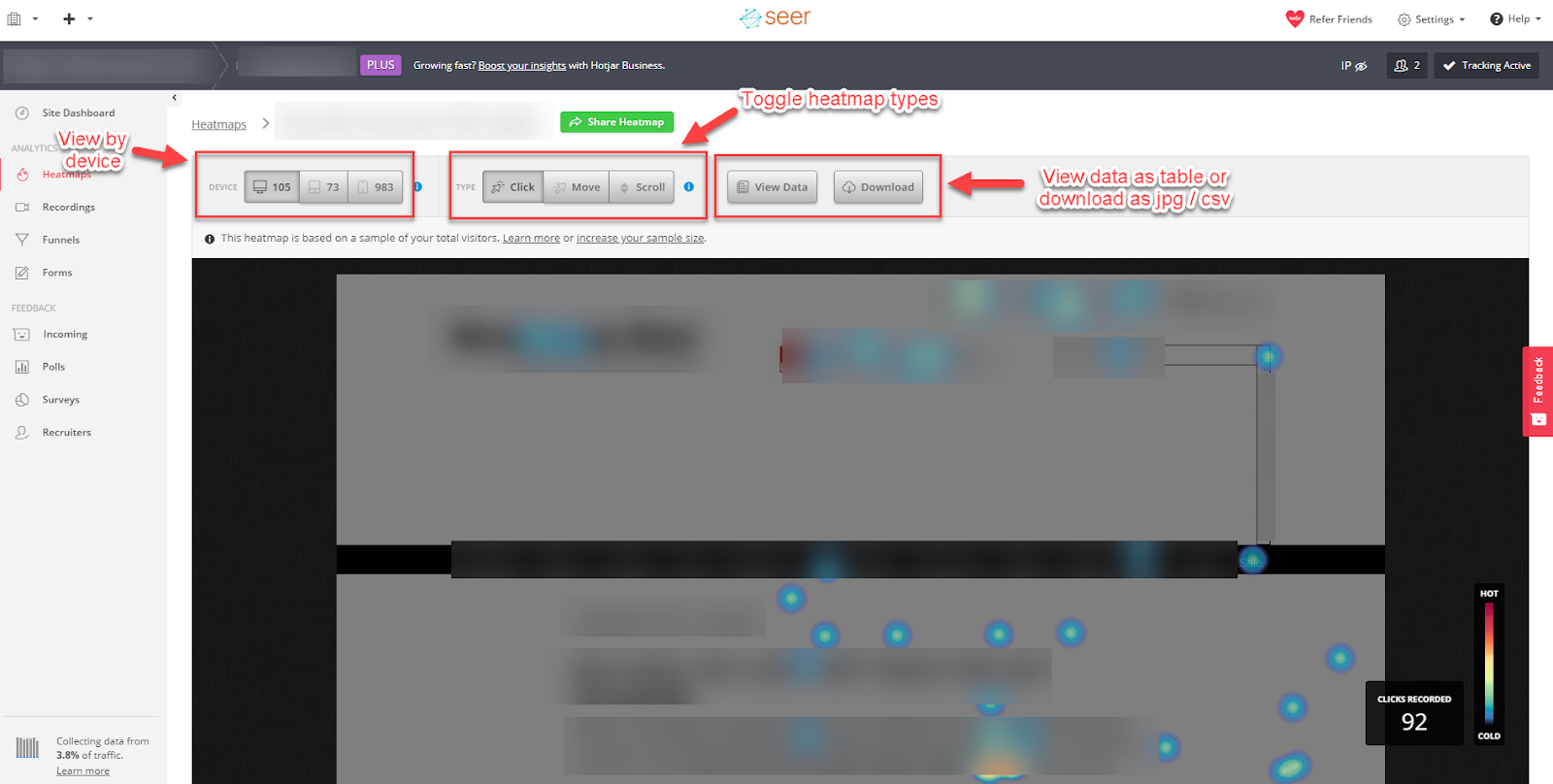
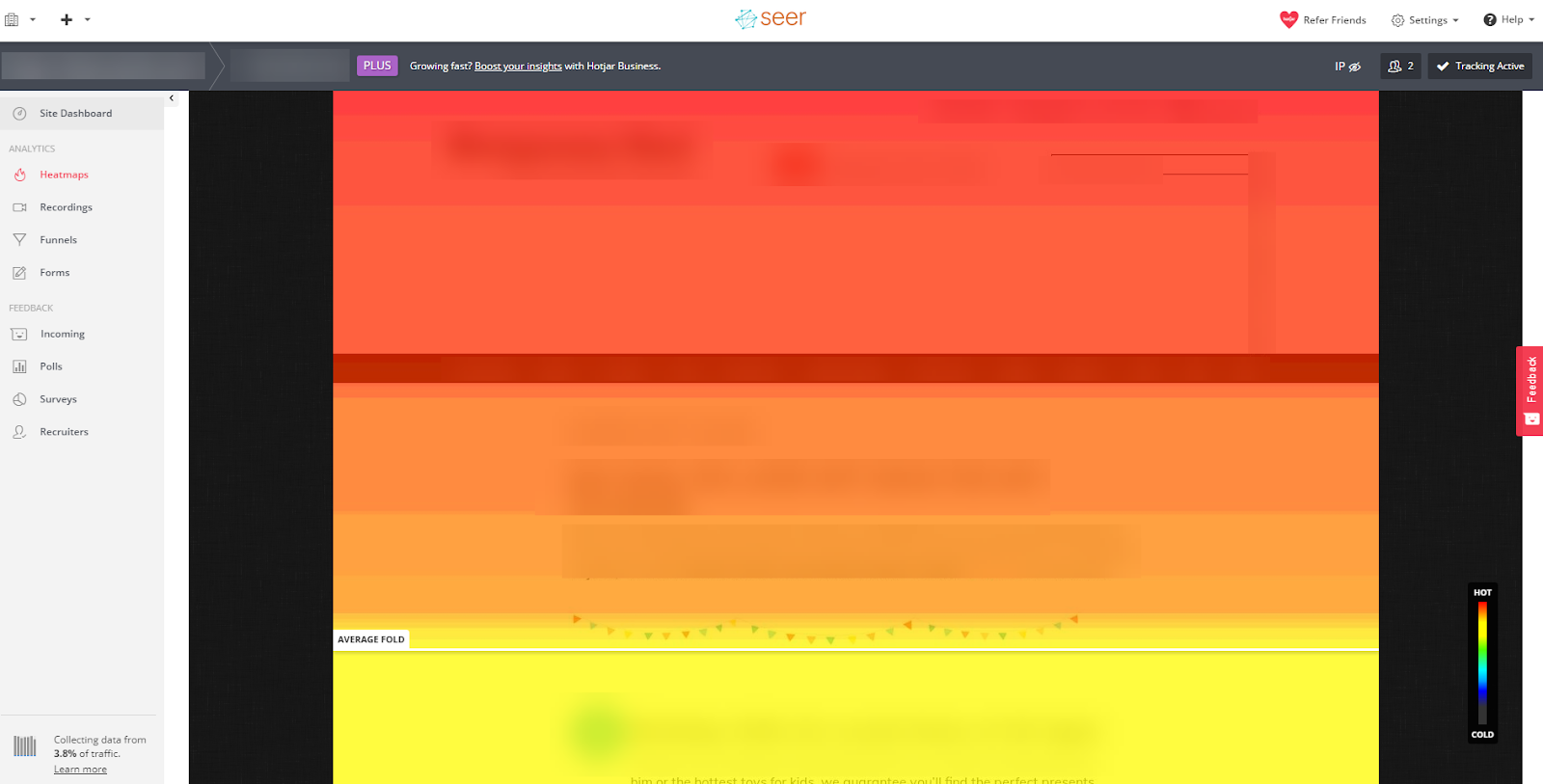
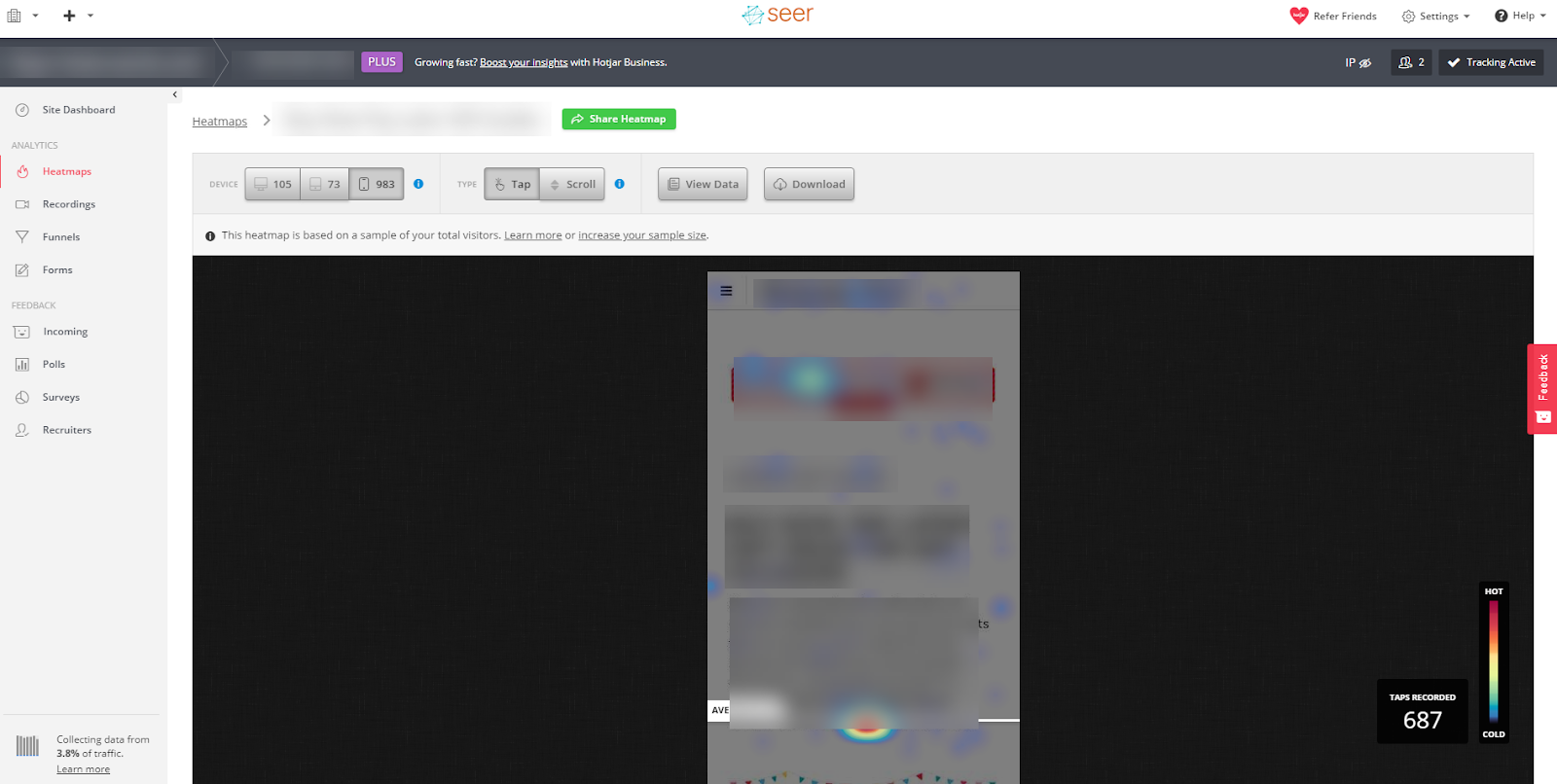
Example of open heatmap

When you click into a heatmap, you are presented with several options at the top of your screen. You can view the heatmap on desktop, mobile or tablet; toggle your heatmap by clicks, mouse movement, or scroll; and download your heatmap as a .jpg file.
Types of Heatmaps
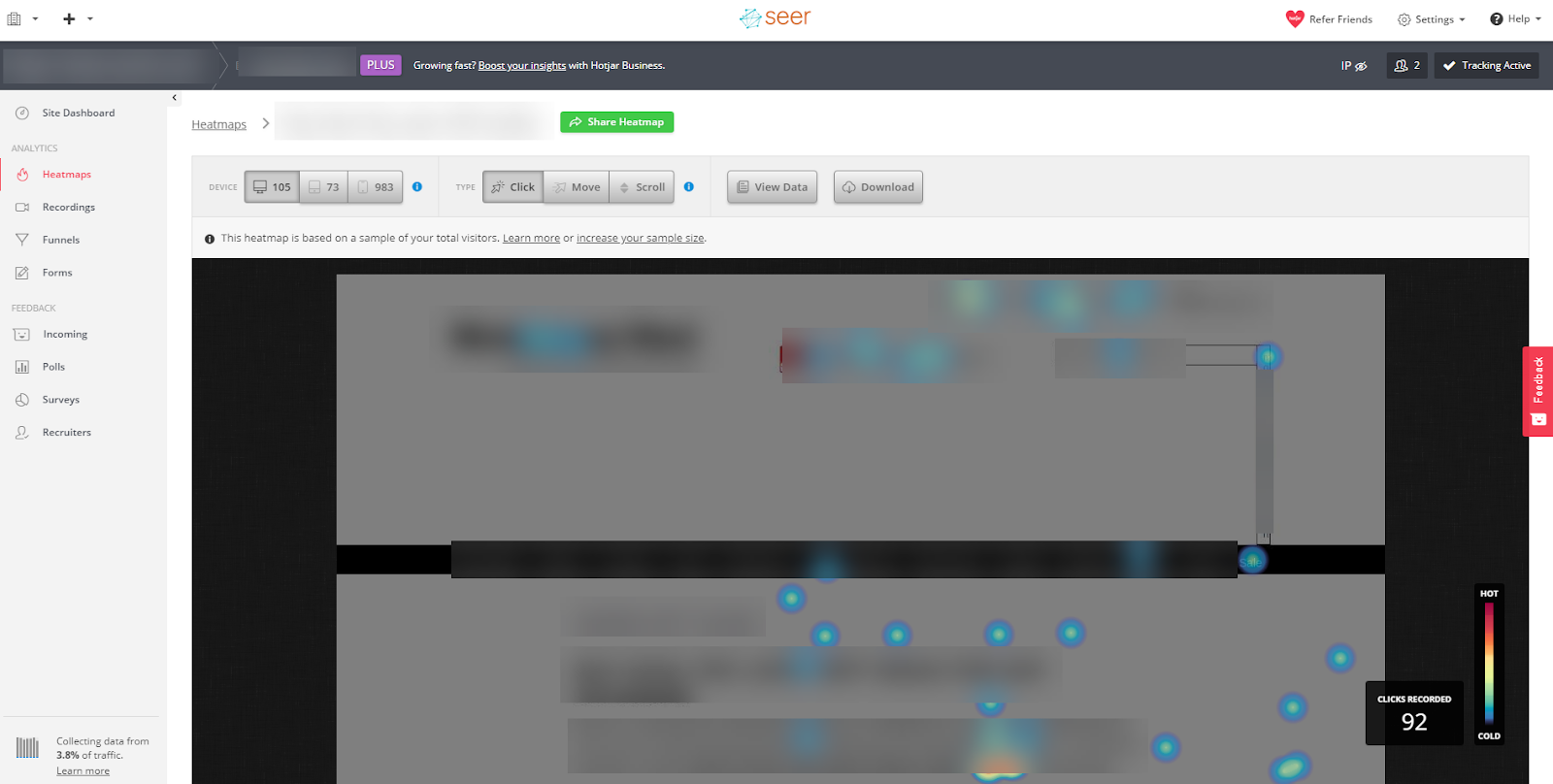
Click heatmaps

- This heatmap of the homepage shows where users are clicking on the page
- The “hotter” (more red) a section is, the more often that section gets clicked on
- This heatmap shows you that users are frequently clicking on the products tab, the search bar, and to advance the image slider
When you hover your mouse over a particular section, Hotjar will tell you the number of clicks that the section received and the percentage of all users on that page that clicked on the section. This particular heatmap shows that 38% of homepage visitors clicked on the hamburger-style menu in the top navigation.
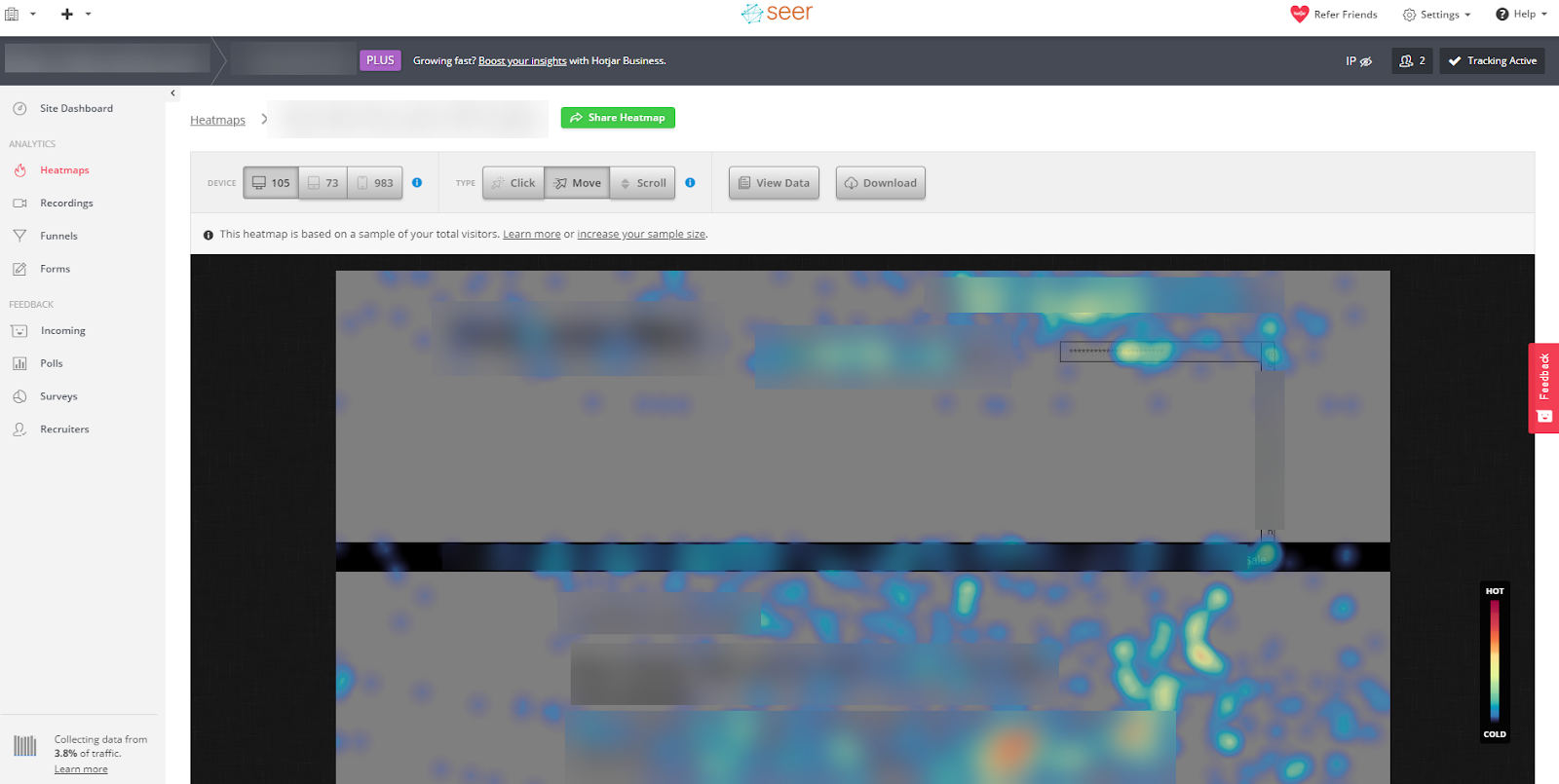
Move heatmaps

Move heatmaps show us where users are hovering their mouse but may or may not be clicking. This heatmap naturally follows a similar pattern to the click heatmap, but also shows us that users are frequently hovering over certain areas before clicking elsewhere.
Scrollmaps

- Scrollmaps show us how far down users are scrolling on pages
- Red means that a section of a page is seen by everyone, and dark blue means that a section is seen by less than 25% of users
- Hotjar also shows us where the average page fold is on each page
- A page fold is the area of a page that is visible when a page first loads. This means that anything below the fold can only be seen when a user scrolls down. Scroll maps will be especially useful when prioritizing information on a page. We’ll want to show the most important information first so that we ensure the audience sees it before scrolling.
Mobile heat and scroll maps
- Hotjar allows you to view heat and scroll maps for all pages on mobile and tablet, as well as desktop

Visitor Recordings
Why visitor recordings matter to your business
Visitor recordings are a glance into your users’ true experience on your site. You can watch recordings to see how users truly utilize your website, as well as identifying friction points that can be optimized.
Setting Up: Recordings
- Baseline: Record 100 sessions, only click & scroll sessions
- Hotjar recordings documentation
- Snapshot minimum 100
- Targeting:
- A key feature at the Plus level is the ability to record only visitors who visit a specific page or when a JavaScript trigger fires. This will greatly reduce irrelevant sessions as you get more targeted in the behaviors you want to track.
- Recording options (important):
- Capture keystroke data: If your visitors may be entering sensitive information, this should be turned OFF. You may also want to turn this off at the site settings level to avoid someone accidentally leaving this checked on in the future. Before turning keystroke data on, be sure to read Hotjar’s documentation.
- Only click & scroll sessions: This should generally be turned ON to ensure you only capture sessions with activity. There is nothing to review if they aren’t active.
- Only 30s+ sessions: This is default OFF, but turning it on will depend on the site and what you’re looking at.

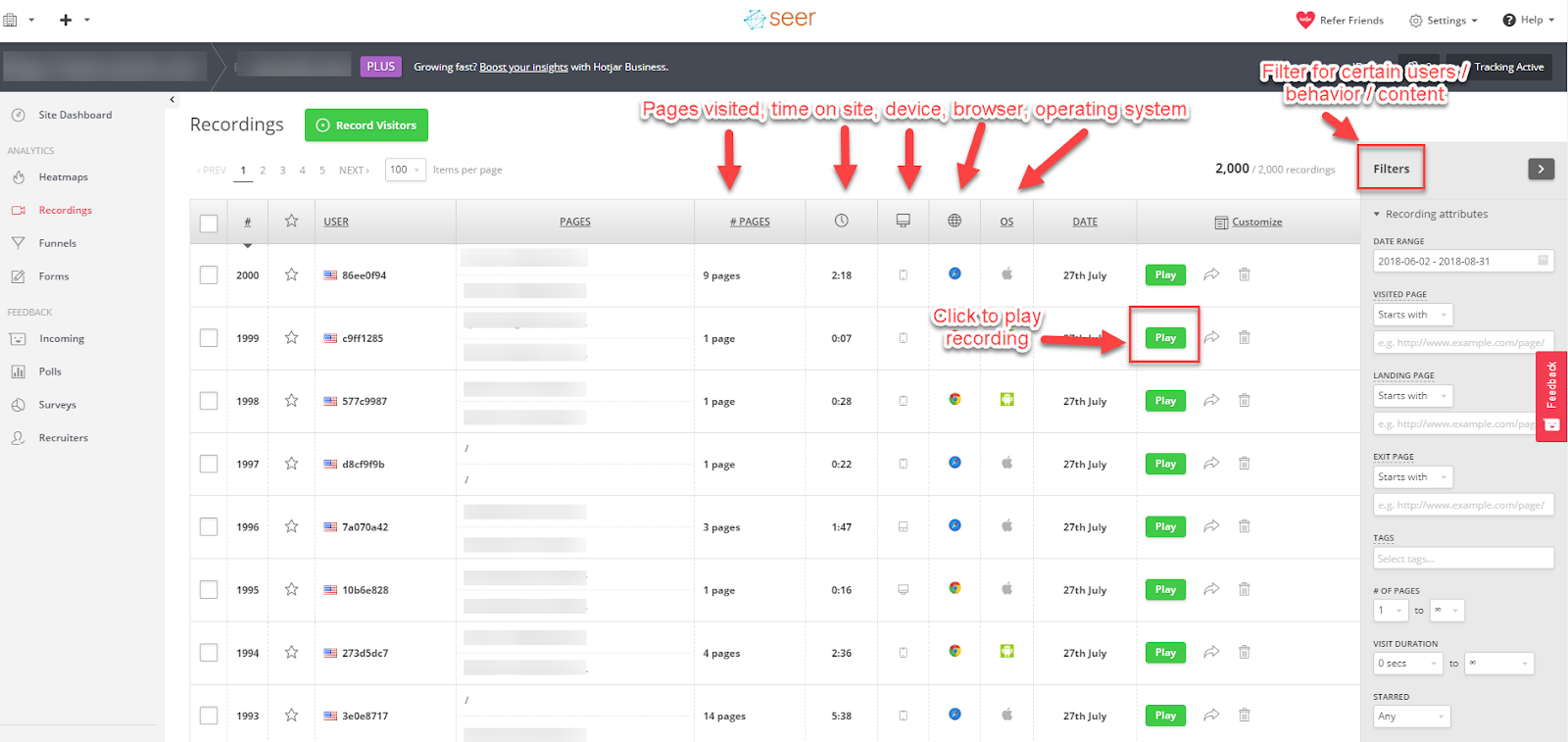
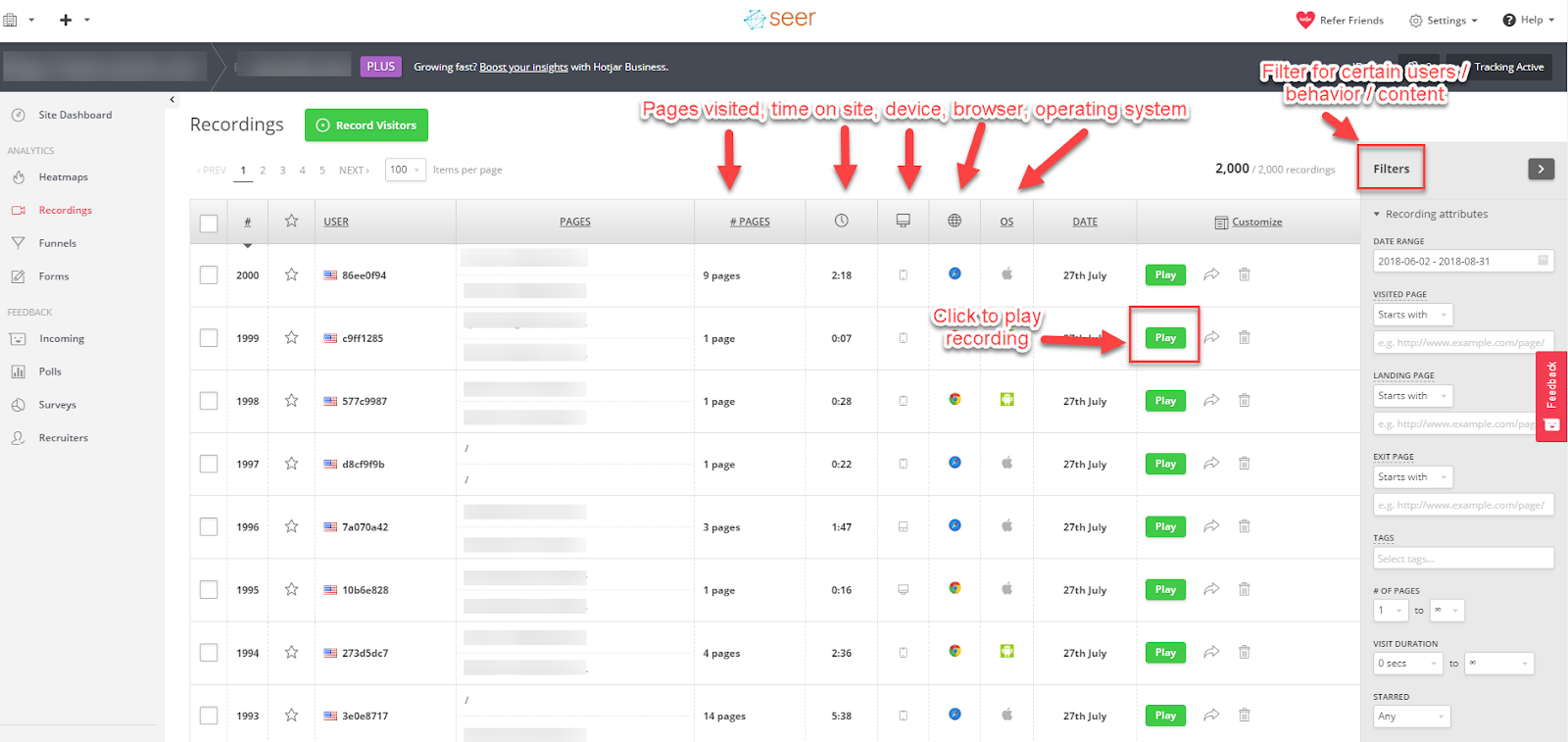
Within Hotjar, we are able to capture videos of real users using the site. Within the interface, we are able to filter by pages visited, number of pages visited, time on site, device type, browser, operating system, date, and more.
Recordings are an extremely valuable tool to understand how users are interacting with areas of the site. With the ability to filter by pages viewed, browsers, and device type, we can dig deep and analyze how specific types of users are interacting with specific pages on site.
Conversion Funnels, Feedback Polls, Surveys
Conversion funnel reports, form analysis, feedback polls and surveys are advanced features within Hotjar. These can also be useful for determining whether or not users are finding what they need on the site, where drop offs occur during form completion, and more.
Why user input options matter to your business
This is where you can get honest feedback from your users. It’s a direct line to your users where you can hear it from their own words what they like / dislike about your site, why they come there, what they think needs improvement. The Hotjar input options are an easy, direct way to communicate with and understand your users.
Setting Up: Incoming feedback
- Baseline: Turn on for 2-4 weeks
- Hotjar incoming feedback documentation
- Appearance settings:
- Decide upon any baseline color scheme to select an accent color
- Use the default middle right position, unless this conflicts with the design of your site
- If a design team is on the project, consult with them on these selections
- Messaging:
- Default message, “How would you rate your experience?” is a good baseline. Slight modifications are fine, but keep the questions general & open ended.
- Email request to receive a follow up: Only turn this on if you can staff and commit to responding.
- Default thank you message is good to use but can be modified
- Targeting:
- For first-time setup, recommend running on all pages, all devices
- For later runs, run on specific devices types where you may have lower interaction rates
- For later runs, may specify specific pages, especially if you find you’re getting more feedback than you can work with applying on all pages
- Forward feedback:
- Send feedback directly to your support system
- This is recommended to include on all setups. It is critical if you have the email request to receive a follow up setting on
Interface: Incoming feedback
 Setting up: Polls
Setting up: Polls
- Hotjar polls documentation
- These are direct on-site polls, asking questions about your site in real time
- Polls are ideal for quick, direct feedback about the site experience
- Targeting:
- If you have questions about experience specific to mobile/desktop, modify your settings in this section
- If your questions are general, you can have this on all pages, but often the questions you want from someone on the home page may be different than questions you want to ask on a conversion page. Avoid overlapping different polls targeted to the same pages.
- Questions:
- Add questions in this section, use the question bank for ideas directly in the tool, or take a look at these common questions suggestions.
- Polls are best kept brief, as they are directly on the page. Keep your first polls to a few select questions.
- Appearance:
- Decide upon any baseline color scheme to select an accent or complementary color
- Behavior:
- Target this poll based on user actions:
- Immediately after the page loads (best for general polls)
- After a delay of X seconds (if you want to make sure they’ve had a chance to review the page before the poll pops up)
- When a user is about to abandon the page on a desktop device (abandonment specific questions)
- When user scrolls halfway down the page (if you want to make sure they’ve gotten through some of the page content before the poll pops up)
- Visitors will see this poll:
- Until they submit a response (default and typically best option for higher response rate)
- Only once, even if they did not respond (less invasive, may result in fewer responses)
- Over and over, even if they submit a response (only valuable if the user is likely to want to respond differently to the poll questions on different pages and visits)
- Target this poll based on user actions:
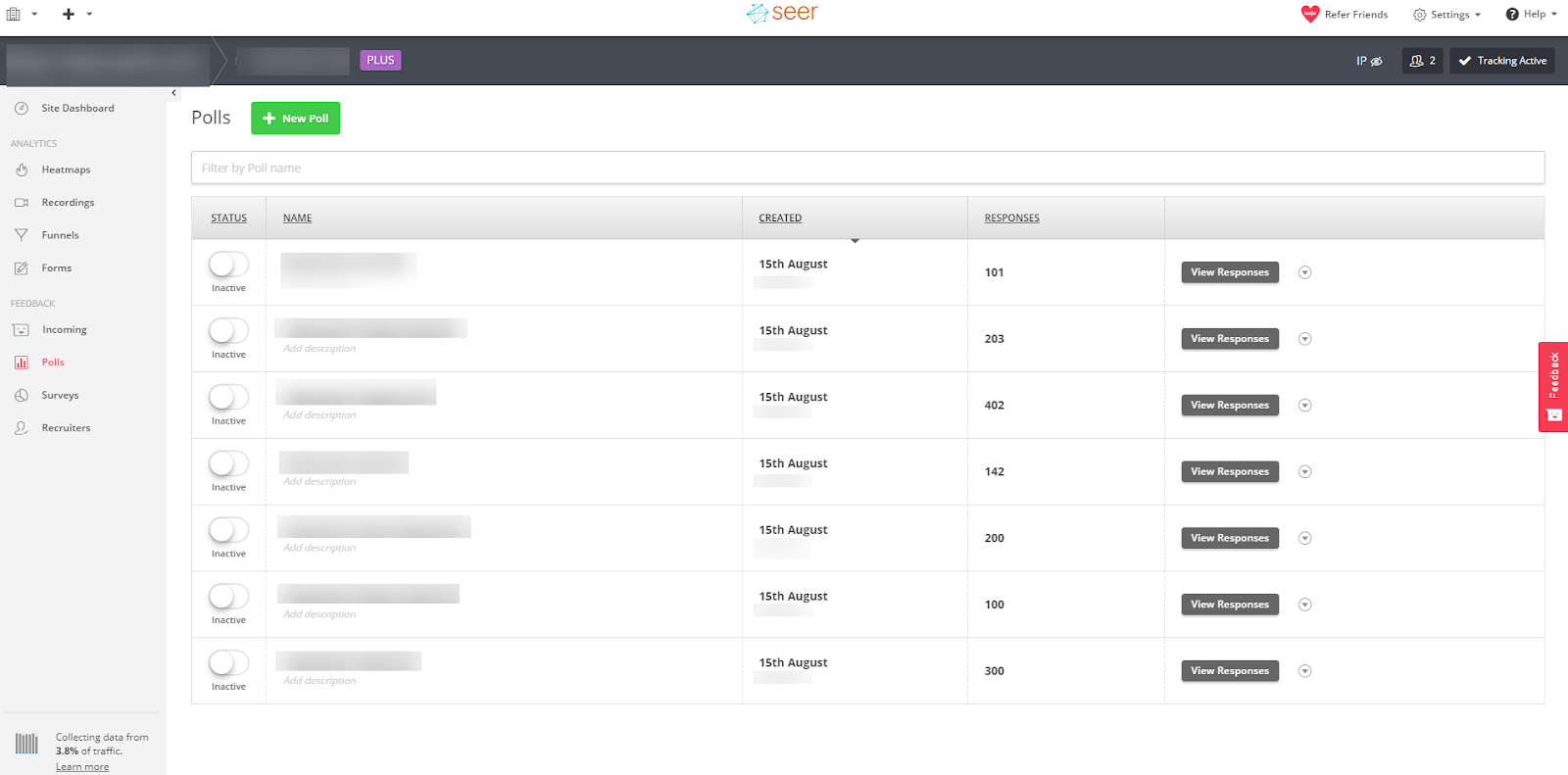
Interface: Polls

Setting up: Surveys
- Hotjar surveys documentation
- Surveys are better for larger sets of questions than quick polls
- Surveys may be sent to existing client base, or you can invite people to fill out the survey via a site popup
- Surveys are best for more general feedback about the site or customer experience overall
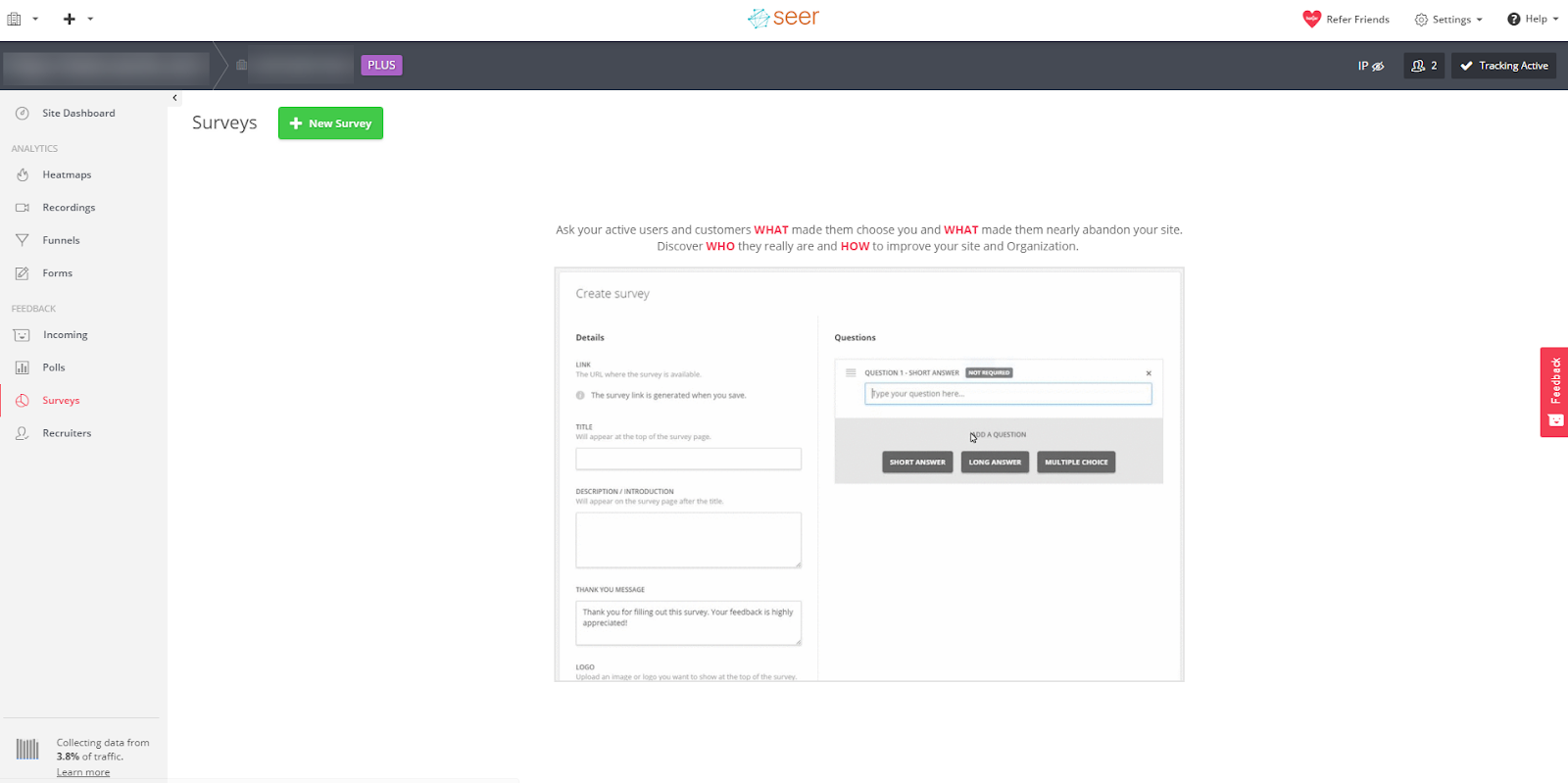
Interface: Surveys

Hotjar Case Study

Using Hotjar, the Seer Analytics team boosted leads for a client in the business services industry by over 400%. Get the full story.
In Conclusion
If you are interested in learning more about Hotjar's capabilities, or are generally curious as to what insights can be gained from a tool like this - subscribe for more UX content:
Interested in partnering with Seer to boost UX?
Fill out the form below to get in touch with our team: