Whether you’re changing your backend CMS or just giving the site a new look and feel, planning a website redesign can be a challenging & daunting process.
I have a website redesign checklist to make it way easier.
This website redesign checklist will not only make the process easier for you, it will ensure that don’t lose your existing rankings, traffic, and loyal customers in the process. I've split the redesign process into three parts: Pre-launch, Launch & Post-launch – pretty creative, huh?
If you invest the time in planning out the redesign during the pre-launch, post-launch will be a breeze.
Here is the SEO website redesign checklist I follow for a successful redesign:
Pre-Launch SEO Redesign Checklist:
-
- Remove dev/staging site crawler access
- Best case scenario - password protect the dev/staging site
- Second best - noindex, nofollow and disallow in robots.txt file
- Remove dev/staging site crawler access
-
- Determine the redesign variables - What's going to change?
- Will there be new URL creation through a domain switch or a new CMS?
- Determine where these pages will fit into the existing site.
- Will all content be brought over?
- With the potential to lose pages that are driving traffic to the site, a proper 301 redirect strategy is necessary (see #4).
- Will there be new site architecture?
- Ensure that key internal pages don't lose link juice through changing the main navigation, removing footers, removing key links from the home page, etc. Use GWT to determine where pages are linked internally.
- Will there be a server switch?
- While usually not a factor, switching servers can cause issues during a redesign, especially if it’s not as stable as you thought (see #3).
- Will there be new URL creation through a domain switch or a new CMS?
- Minimize the variables – if possible:
- Switch servers 2-4 weeks before or after the redesign to ensure any problems that occur aren't from this step.
- Don't change your content, including title tags and H1s. Leave everything the same, with the exception of new pages and pages being removed.
- Determine the redesign variables - What's going to change?
By holding off on these two items, you reduce the number of variables that could cause rankings and traffic to plummet. Content can always be added later and a server can be switched before or after the redesign.
-
- Create a 301 redirect strategy
- Create an index of top pages on the site
- Use analytics data to help develop a strategy for top content
- Determine if there will be new pages, where pages can be eliminated and what pages should be recreated
- Individually map old URLs to new URLs, organized by site architecture
- If a page is being eliminated, find the most relevant page for a 301 redirect
- Create an index of top pages on the site
- Create a 301 redirect strategy
I can’t stress the importance of mapping out a 301 redirect strategy enough!
In fact, let the results speak for themselves from our 301 redirect case study. This may be THE most important step in the entire redesign process in terms of retaining traffic and rankings.
-
- Plan your analytics software setup
You may need to determine whether a new user account (for GA) is necessary or if you can continue using the current one, which is recommended in order to maintain historical data. You should also account for adding the analytics software code into the new design.
-
- Benchmark current metrics - for comparison post-launch.
- Rankings
- Home page PageRank
- Domain Authority
- Number of pages indexed in Google with a site:domain.com search
- Run a preliminary arch audit (see Launch questions)
- Benchmark current metrics - for comparison post-launch.
This is the first of three audits and helps minimize errors at the launch.
Launch SEO Redesign Checklist
-
- Launch architecture audit - try to break everything!
- Are pages properly 301 redirecting from 301 redirect strategy? Try Gsitecrawler to check your server result codes.
- Are titles, meta descriptions and H1s correct and unique?
- Were Google and Bing Webmaster Tools installed properly?
- Was Google Analytics (or another analytics software) installed properly?
- Were passwords/noindex, nofollow and robots.txt disallow directives removed?
- What is the total number of links on the home page? More than 100? Cut down.
- Are the new drop-downs crawlable? How about the rest of the content on the site? (While there are many tools to check crawlability, you can use the Fetch and Render feature in Google Search Console.)
- Annotate the site launch in analytics software
- Launch architecture audit - try to break everything!
This will be a helpful note in the future as a benchmark for increases/decreases in traffic and conversions - an easy reference should anyone ever question why the site is doing so well all of a sudden!
-
- Submit your new XML sitemap in Webmaster Tools
- Fill out a change of address in Webmaster Tools for a domain switch
Post-Launch SEO Redesign Checklist
When the website goes live, it's not time to put your feet up just yet - checking in on these metrics weekly, or even more frequently, will help catch errors and issues early on in the process.
-
- Number of pages indexed - use site:domain.com
- The number of pages indexed will likely drop off post-launch. Once 301s are picked up, this number should climb back up. Be sure to check that there aren't duplicate pages being indexed either.
- Number of pages indexed - use site:domain.com
Error-proofing: Should pages indexed remain low, something could be wrong with the implementation of 301s or crawlability of the new site. If duplicate content issues crop up, develop a plan to remove the duplicate pages either through 301s or the canonical tag.
-
- Cache Date
- Monitoring the cache date will give you an estimate of when you can expect to see changes being picked up. This will depend on the crawl rate of your site, but once the redesign is cached, you should begin seeing changes in the index in a couple of days.
- Home Page PageRank, Home Page Page Authority & Domain Authority
- HP PageRank, HP Page Authority and Domain Authority should remain constant throughout.
- Cache Date
Error-proofing: You won't notice a drop in these metrics right away, as it will depend on Google and Moz updates, but a drop could indicate an internal linking issue page to the home page. Highly unlikely, but still good to monitor just in case.
- GWT Errors
- GWT errors will begin to climb and then diminish as you assess and take care of them. Be sure to clean up 404 errors and 301 redirect them to the most appropriate pages. 404s are inevitable during a redesign, as it's near impossible to catch every page on your website when planning you 301 strategy.
- Rankings
- You will also see rankings take an initial dip while the engines are picking up your 301s and assessing the new pages. Rankings could be down for 1-3 weeks, possibly more, so plan a redesign during your slow season or low traffic period.
-
- Analytics data
- Number of keywords driving traffic per week
Error-proofing: This will drop and then return, but could indicate that you're missing out on the long tail if you don't see numbers return to normal.
-
- Top keywords driving traffic post-launch compared to pre-launch
Error-proofing: Similar to monitoring rankings, you want to know how much traffic you're missing out on and make sure it returns.
-
- Top content driving traffic post-launch compared to pre-launch
Error-proofing: If you see that there is content that drove traffic and is now bouncing, you may want to consider adding this content back to the site.
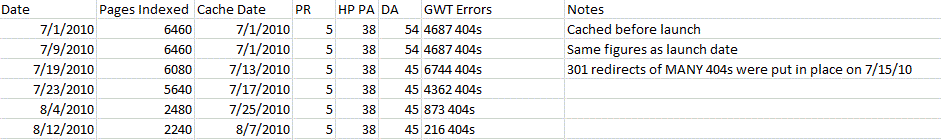
This table shows a sample of the above monitored data. This client actually ran into issues with the implementation of 301s on the server level. We picked up on the error immediately; however, it severely impacted traffic since the search engines were seeing duplicate content of the old and new URLs.

If traffic and rankings do not recover, walking backwards through the process should point you in the right direction and careful monitoring of the above metrics should help pinpoint where an issue may be. Hopefully your metrics surpass the norm with all of the upgrades you’ve made, though. That’s when you can do your happy dance!
Additional Website Redesign Resources
- The Redesign Timeline: When and How to Engage Analytics, PPC, and SEO in Redesign Plans
- 9 Lessons Learned from a Site Redesign: How to Prepare When Your Site Changes
- Plugging Holes in Your Site: Reclaiming Lost Value
- Technical SEO Support Services
Have you redesigned a website before? Did you follow any of these steps, or do you have anything to add to the list?
**This post was originally published in 2011 by a Seer Alum. The current Seer team updated its content on 1/22/2016.